
While we spend a lot of time focusing on keyword optimization, mobile-experience, and backlinks, Google pays a lot of attention to the on-page experience. That’s why they’ve rolled out a new set of signals called Core Web Vitals.
These signals will take into account a website’s page loading speed, responsiveness, and visual stability.
In this guide, I’ll explain what Core Web Vitals are and help you figure out how it could impact your rankings.
Core Web Vitals: What Are They and Why Should You Care?
Is this simply another scare tactic by Google to make us revamp everything and get all nervous for a few months?
I don’t think it is; I think this will become a serious ranking factor in the coming years — and for a good reason.
The good news is you may not even have to do anything differently because you’re already providing a high-quality on-page experience for your visitors.
This is essentially what Core Web Vitals are. It’s a page experience metric from Google to determine what type of experience visitors get when they land on your page.
For example, Google will determine if your page is loading fast enough to prevent people from bouncing. If it’s not, you could face a penalty in ranking and be replaced by a website that’s loading correctly.
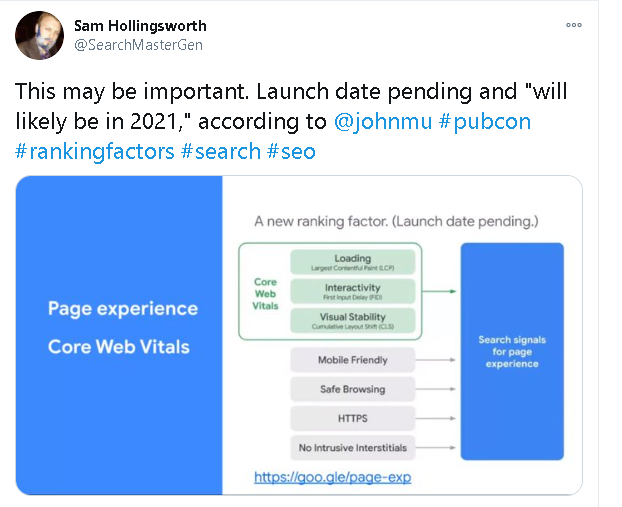
So, now we have the following factors determining the quality of a “page experience” on Google:
- Mobile-friendly: The page is optimized for mobile browsing.
- Safe-browsing: The page doesn’t contain any misleading content or malicious software.
- HTTPS: You’re serving the page in HTTPS.
- No intrusives: The page doesn’t contain any issues that cover the primary content.
- Core Web Vitals: The page loads quickly and focuses on elements of interactivity and visual stability.
Many websites are providing these factors already, and if you’re one of them, you have nothing to worry about.
Google’s Announcement about Core Web Vitals becoming a Ranking Factor

I took a look at Google’s press release to see if there was anything that stood out. Google announced that over time, they’d added factors such as page loading speed and mobile-friendliness, but they want to drive home the importance of on-page experience.
They’re looking at upcoming search ranking changes that factor in-page experience. Google says they’ll incorporate these page experience metrics for the “Top Stories” feature on mobile and remove the AMP requirement.
Google also says they’ll provide a full six months notice before rolling this out, so it does look like we have some time to think about it and get ourselves on track.
Core Web Vitals Metrics
As a website owner, developer, or builder, you consider a million different factors when putting together your website.
If you’re currently working on new sites or making updates to existing ones, you’ll want to keep these three factors in mind going forward.
Loading: Largest Contentful Paint (LCP)
Largest Contentful Paint or LCP refers to your page loading performance. It covers the perceived loading speed, which means:
How long does it take for your website to start displaying elements that are important to the user?
Do you see how this differs from regular page loading speed now?
There’s a huge difference here.
For example, it’s common practice to keep the most important information and eye-catching content above the fold, right?
Well, that’s no use to anyone if it takes all the interesting “above the fold” six seconds to load.
We see this all the time when sites have images or videos above the fold. They generally take up a lot of space and contain important pieces of context for the rest of the content, but they’re the last to load, so it leaves a large white space at the top of the screen.
Google is paying attention to this because they realize it’s causing a lot of people to bounce.
The general benchmark for Google is 2.5 seconds. This means that your website should display everything in the first frame (above the fold) in 2.5 seconds.
Keep in mind that webpages are displayed in stages. So when the final elements of the top of your page loads, that would be your LCP. A slow LCP = lower rankings and penalties and a fast LCP = higher rankings; it’s as simple as that.
Interactivity: First Input Delay (FID)
The First Input Delay or FID is the responsiveness of your webpage. This metric measures the time between a user’s first interaction with the page and when the browser can respond to that interaction.
This web vital might sound a little complex, so let’s break it down.
Let’s say you’re filling out a form on a website to request more information about a product. You fill out the form and click submit. How long does it take for the website to begin processing that request?
That’s your First Input Delay. It’s the delay in between a user taking action and the website actually moving on that action.
It’s essentially a measure of frustration for the user. How many times have angrily hit a submit button over and over because it’s taking forever?
This is a huge UX metric because it can also be the difference between capturing a lead or a sale.
Chances are, someone is taking action because they’re interested in whatever it is you’re offering. The last thing you want to do is lose them at the finish line.
Visual Stability: Cumulative Layout Shift (CLS)
Cumulative Layout Shift refers to the frequency of unexpected layout changes and a web page’s overall visual stability.
This one is straightforward, and I have a perfect example.
Have you ever scrolled through a website, saw something interesting, went to click on it, but right at the last second, a button loads, and you end up clicking that instead?
Now you have to go back and find what you were looking for again and (hopefully) click the right link.
Or, where you’re reading a paragraph, and buttons, ads, and videos keep loading as you’re reading, which keeps bumping the paragraph down the page, so you have to keep scrolling to read it.
These are signs of a poor on-page experience, and Google is factoring these issues as they strive to provide the best experience for users.
Going forward, the focus is on mimicking an “in-person” experience online. As more and more stores shut down and e-commerce continues to boom, it’s up to store/site owners to provide that in-store experience to their users.
For CLS, the goal is to have a score as close to zero as possible. The less intrusive and frustrating page changes, the better.
The Effects of Core Web Vitals on Content Strategy and Web Development
Now let’s talk about how to improve core web vitals and where you can get this information.
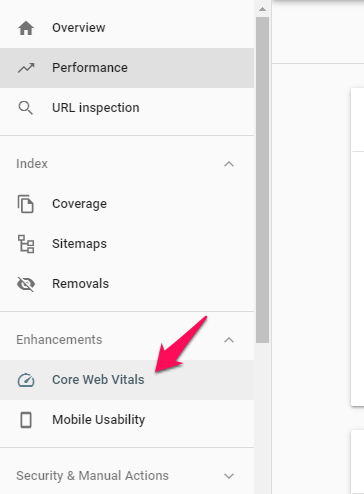
Head to your Google Search Console, where you’ll see the speed test was replaced with “Core Web Vitals.”

When you click it, it’ll bring up a report for mobile and one for desktop.
You’ll see a list of poor URLs, URLs that need improvement, and good URLs.
Remember that Google is factoring in the three things we discussed previously to determine the URL’s quality.

So, if you have many poor URLs, it means that they’re slow to display the most critical content, slow to process actions, and continually offer a poor experience by shifting layout too frequently.

If the URL “needs improvement,” it may have a slight combination of two or three of these. A good URL checks out clean.
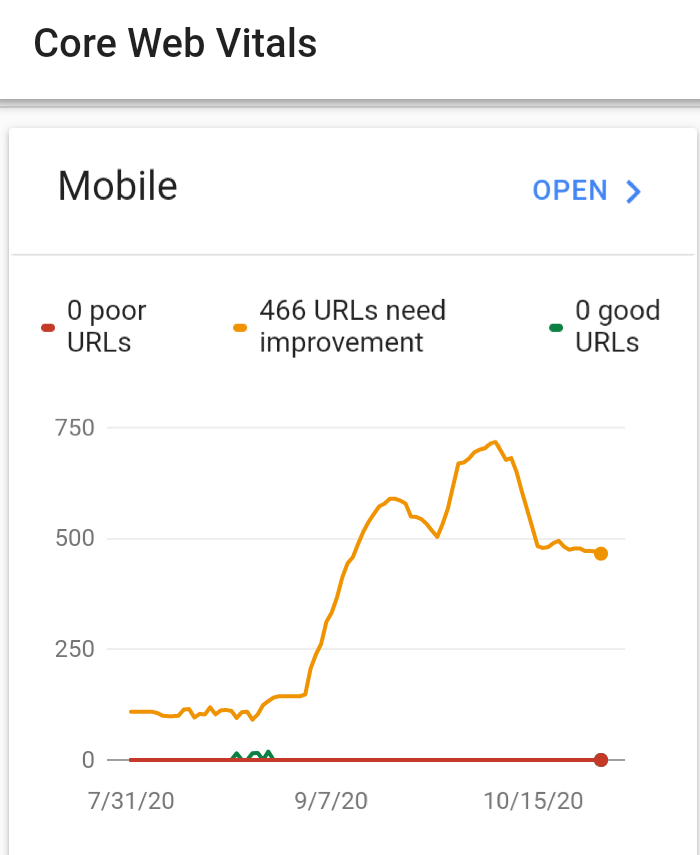
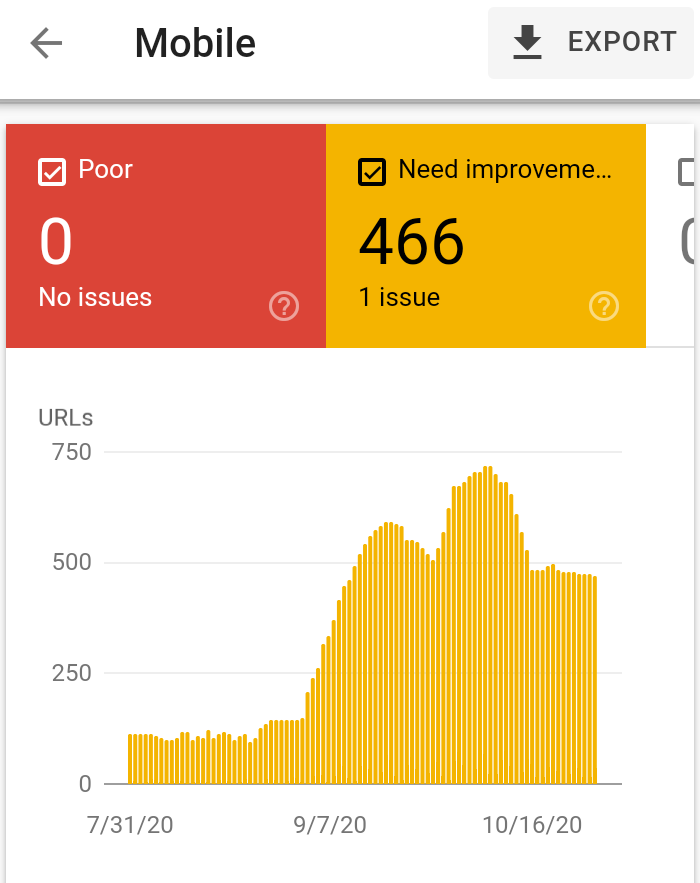
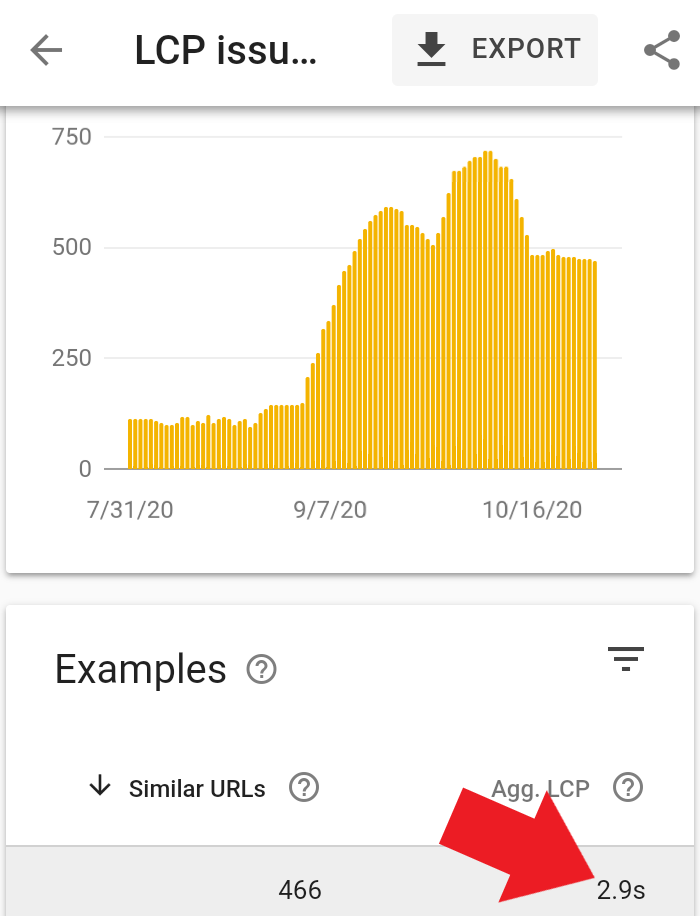
If you open the report on mobile, for example, you’ll see a page that might look like this.

It’s an example of a website that needs improvement, and the issue here is LCP or page loading performance.
The goal is 2.5 seconds on mobile, and this URL has an average LCP of 2.9 seconds, so this shows clear room for improvement.
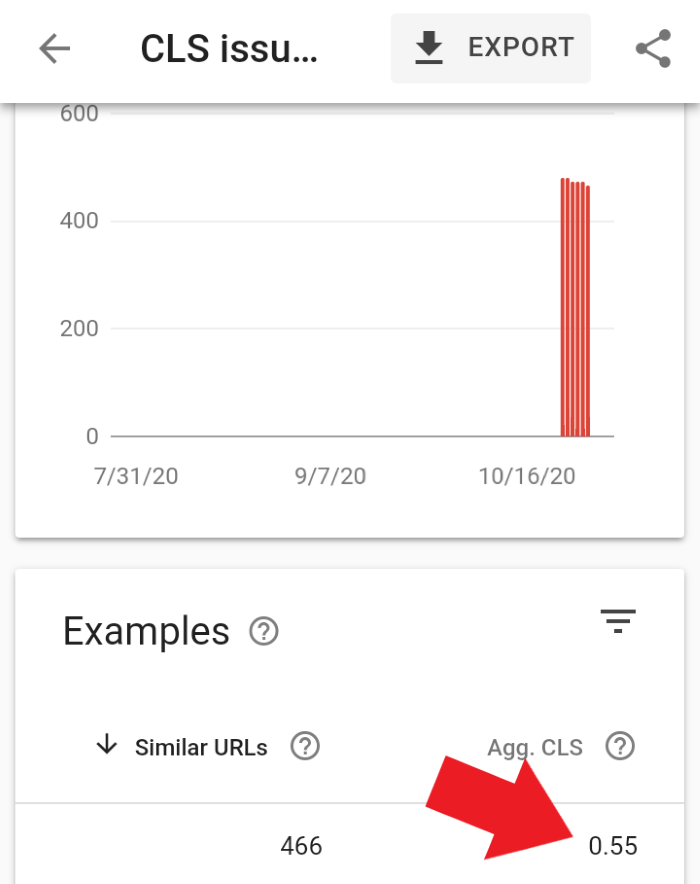
If we hop over to the desktop report, here are some examples of poor URLs.
This one has a CLS issue, which means that the website is loading in a way that changes the site’s physical structure too often.
The goal for this is 0.25, and this webpage has a CLS of 0.55. It also says that 472 URLs are affected by this same issue, so this website owner has a lot of work ahead of them to get this fixed.

I’m a big fan of these reports’ transparency because Google makes it easy to locate the problem and fix it.
You can even click the “validate” button when you think you’ve fixed the problem, and Google will verify your progress and update the report.
How to Track Your Website’s Core Web Vitals
Tracking your Core Vitals is as simple as going into the search console and looking at each web property on a case-to-case basis. You’ll want to go in and play around with this to see where you stand.
How to Improve Core Web Vitals
Once you’ve pulled your report, it’s time to make some changes.
You’ll be able to improve the LCP by limiting the amount of content you display at the top of the web page to the most critical information. If it’s not critically important to a problem that the visitor is trying to solve, move it down the page.
Improving FID is simple, and there are four primary issues you’ll want to address:
- Reduce third-party code impact: If you have a bunch of different processes happening simultaneously, it will take longer for the action to start working.
- Reduce JavaScript execution time: Only send the code your users need and remove anything unnecessary.
- Minimize main thread work: The main thread does most of the work, so you need to cut the complexity of your style and layouts if you have this issue.
- Keep request counts low, and transfer sizes small: Make sure you’re not trying to transfer huge files.
Improving CLS requires paying attention to size attributes and video elements on all media. When you allow the correct amount of space for a piece of content before it loads, you shouldn’t experience any page shifts during the process.
It also helps to limit transform animations because many of them will trigger layout changes, whether you want them to or not.
Conclusion
Core Web Vitals and SEO go hand-in-hand, and we all know that we can’t ignore any single ranking factor if we want to beat out our competition and keep our rankings.
Do we know exactly how much of an impact core web vitals have on our ranks? No, we don’t. But Google is paying a lot more attention to the on-page experience.
Is your website following best practices for Core Web Vitals? Let us know!
The post How Core Web Vitals Affect Google’s Algorithms appeared first on Neil Patel.
No comments:
Post a Comment